Suatu hari, gue lagi mampir ke sebuah blog. Blog seorang penulis yang tulisan-tulisanya keren (menurut gue), yang seorang anak basket yang katanya gak digandrungi, yang nama akun twitternya @landakgaul, yang juga salah satu admin di Nyunyudotcom. Pasti kamu udah tau kan itu siapa? "Dara Prayoga", ya itulah namanya. Dia juga salah satu penulis favorit gue.
Ngomong-ngomong pas gue lagi visit ke blognya bang Dara Prayoga, gue kan baca-baca artikelnya yang memang sepertinya cocok buat gue yang masih muda. Lha pas baca-baca itu gue nemuin hal yang bikin gue penasaran dan penasaran.
Di artikelnya itu ada sebuah kontent atau kayak widget yang berasal dari Twitter. Widgetnya itu isinya tweet yang bisa kita pasang di artikel blog. Yang buat gue penasaran di sini, yaitu cara pasangnya.
 |
| Screenshot : daraprayoga.com |
Setau gue kan dulu widget dari Twitter ya cuma tombol follow sama list tweet kita sendiri. Itu juga biasanya dipasang di bagian sidebar blog, bukan di artikel. Tapi widget yang ini dipasangnya di dalam artikel. Dan widgetnya bisa berisi tweet milik orang lain
Gue cari-cari tutorialnya buat nyoba cara pasangnya. Dan hasilnya alhamdulillah gak ketemu (apa gue yang salah ngetik keywordnya?). Mengobati rasa penasaran gue itu, lantas gue mengandalkan modal njajal alias mencoba-coba sendiri. Dan akhirnya ketemu deh caranya, alhamdulillah (lagi)...
Biar gak lupa sama caranya dan kalau kamu pengen coba, gue buat tutorialnya di artikel ini. Simak baik-baik ya.
1. Login dulu di Twitter.
2. Kalau udah login, terus pilih tweet kamu atau tweet orang lain yang akan kamu pasang di artikel blog kamu.
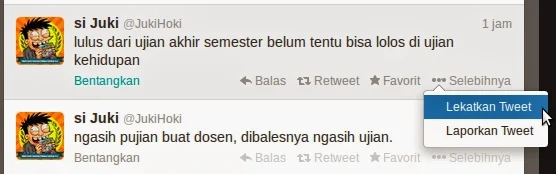
3. Kalau udah mantep sama pilihan tweet kamu, kamu klik icon 3 titik dekatnya tulisan "Selebihnya". Terus muncul deh opsi kayak gini.
4. Kamu pilih opsi "Lekatkan Tweet".
5. Terus muncul tampilan kayak di bawah ini. Copy dan pastekan kode atau script yang muncul itu ke dalam artikel blog kamu.
6. Pas kamu pastekan kodenya ke dalam artikel kamu, kamu pilih HTML. Terus paste deh.
7. Maka hasilnya akan seperti di bawah ini.
lulus dari ujian akhir semester belum tentu bisa lolos di ujian kehidupan
— si Juki (@JukiHoki) 6 Januari 2014
Nah, itu sekiranya tutorial singkat dari gue.
Oh, iya sebelum gue akhiri artikel tutorial ini, gue mau minta maaf dulu sama Juki karena gue pake tweetnya buat jadi contoh. Maaf ya Juk, gue gini karena twet lo sangat fenomenal dan memotivasi, serta gue sayang sama lo, wkwkwkw... :v
Dan tak lupa gue ucapin terima kasih sama bang Dara, karena berkat beliau gue jadi punya ide buat nulis tutorial sederhana. Makasih bang :D
Semoga bermanfaat ya.... :)