Sudah bukan rahasia umum lagi jika dalam menggunakan Blogger, seorang penggunanya dapat dengan mudah menambahkan widget Label pada opsi Add a Gadget yang tersedia pada fitur Layoutnya. Sekadar untuk mempercantik dan juga memudahkan pengunjung blog agar dapat mengetahui topik atau label yang tersedia pada blog tersebut.
Namun, tidak jarang tampilan widget label pada sebuah blog Blogger kadang terlihat cukup mengganggu. Dalam hal ini apabila label yang tersedia di blog tersebut berjumlah ratusan. Dengan hanya tersedianya dua pilihan tampilan uyang disediakan oleh Blogger untuk widget Label ini, yaitu tampilan secara daftar (list) dan juga awan (cloud) membuat tampilan ratusan label tersebut terlihat mengganggu kan? Terlebih lagi pada tampilan sidebar loh yang terlihat sangat panjang.
Nah, untuk itu rasa-rasanya kita perlu mengubah tampilannya menjadi lebih ringkas. Untuk mengubahnya menjadi lebih ringkas, kita bisa mengubah tampilan widget label bawaan dari Blogger menjadi dropdown. Yaps, dropdown yang tampilannya seperti di bawah ini.
Apabila kamu tertarik untuk membuat tampilan widget labelmu lebih ringkas seperti di atas, maka kamu dapat melakukannya dengan beberapa langkah sebagai berikut:
Cara Mengubah Tampilan Widget Label Bawaan Blogger Menjadi Dropdown
1. Buka website Blogger,
2. Pilih menu Tema (Theme),
Namun, tidak jarang tampilan widget label pada sebuah blog Blogger kadang terlihat cukup mengganggu. Dalam hal ini apabila label yang tersedia di blog tersebut berjumlah ratusan. Dengan hanya tersedianya dua pilihan tampilan uyang disediakan oleh Blogger untuk widget Label ini, yaitu tampilan secara daftar (list) dan juga awan (cloud) membuat tampilan ratusan label tersebut terlihat mengganggu kan? Terlebih lagi pada tampilan sidebar loh yang terlihat sangat panjang.
Nah, untuk itu rasa-rasanya kita perlu mengubah tampilannya menjadi lebih ringkas. Untuk mengubahnya menjadi lebih ringkas, kita bisa mengubah tampilan widget label bawaan dari Blogger menjadi dropdown. Yaps, dropdown yang tampilannya seperti di bawah ini.
See the Pen Label Dropdown by Surya Adhi (@suryacodekun) on CodePen.
Apabila kamu tertarik untuk membuat tampilan widget labelmu lebih ringkas seperti di atas, maka kamu dapat melakukannya dengan beberapa langkah sebagai berikut:
Cara Mengubah Tampilan Widget Label Bawaan Blogger Menjadi Dropdown
1. Buka website Blogger,
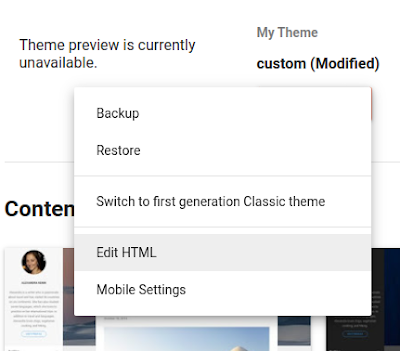
2. Pilih menu Tema (Theme),
3. Tekan tombol panah kebawah yang terletak di samping kanan tombol Customize,
4. Pilih opsi Edit HTML,
5. Kemudian, kamu cari kode seperti di bawah ini pada template blogmu,
<ul> <b:loop values="data:labels" var="label"> <li> <b:if cond="data:blog.url == data:label.url"> <data:label .name=""> <b:else> <a expr:href="data:label.url"> <data:label .name=""> </data:label></a> </b:else></data:label></b:if> ( <data:label .count="">) </data:label></li> </b:loop> </ul>6. Ganti kode di atas dengan kode di bawah ini,
<div class='dropmedown'>
<select class='dropdown-select' onchange='location=this.options[this.selectedIndex].value;'>
<option> Pilih Kategori </option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'>
<data:label.name/> (
<data:label.count/>)
</option>
</b:loop>
</select>
</div>7. Setelah itu, kamu tambahkan kode di bawah ini sebelum kode </head> pada template blogmu,
<style>
/* Dropdown Label */
.dropmedown select{outline:none;cursor:pointer}
.dropmedown{display:inline-block;position:relative;overflow:hidden;width:100%;background:#fff;border:1px solid transparent;border-radius:3px;height:36px;line-height:36px;color:#444}
.dropmedown:before,.dropmedown:after{content:'';position:absolute;z-index:2;top:13px;right:12px;width:0;height:0;line-height:36px;border:4px dashed;border-color:#888 transparent;pointer-events:none}
.dropmedown:before{border-bottom-style:solid;border-top:none}
.dropmedown:after{margin-top:8px;border-top-style:solid;border-bottom:none}
.dropdown-select{position:relative;width:100%;margin:0;padding:6px 8px 6px 10px;height:36px;line-height:18px;font-size:12px;color:#62717a;text-shadow:0 1px #fff;background:#eff3f6;border:0;border-radius:3px;-webkit-appearance:none}
.dropdown-select>option{margin:3px;padding:6px 8px;text-shadow:none;background:#f8f8f8;outline:none;border:0;border-radius:3px;cursor:pointer}
</style>8. Tekan tombol Save.








0 Comments
Posting Komentar